Cambios a la vista en el mundo SEO, y posiblemente de calado: Core Web Vitals, las métricas de Google sobre la experiencia de página, pasarán a ser un factor de posicionamiento a partir de mayo de 2021. Así lo ha confirmado la propia Google el pasado 10 de noviembre, y la comunidad SEO ya está debatiendo intensamente (¿cómo si no?) sobre el posible alcance de este cambio.
¿Será su impacto similar a cuando se anunció que la velocidad de las páginas sería tenida en cuenta? Por aquel entonces (julio de 2018), el anunciado “terremoto” se acabó limitando a URLs extremadamente lentas. Pero también hay quien considera que a partir de mayo las Core Web Vitals afectarán aún más si cabe, dado que hay casos en los que su pobre implementación ya estaba repercutiendo en algunos sitios web.
Con Core Web Vitals (o Métricas Web Principales), el buscador de buscadores pretende que la velocidad de carga y la experiencia de usuario estén cuidadas y optimizadas en todos los sitios web. Y no es la primera vez que Google insiste al respecto: antes llegaron herramientas como PageSpeed, el test de optimización para móviles, Lighthouse, su apuesta por el formato AMP, el sitio web de autoevaluación web.dev… Todo orientado hacia el mismo camino: que se proporcione siempre la mejor experiencia web posible.
Core Web Vitals como indicador de la experiencia de página
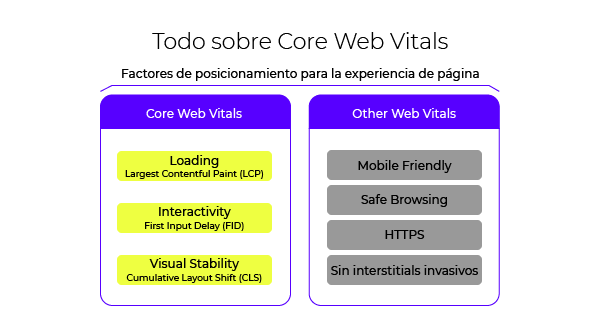
Pero, ¿qué son exactamente estas métricas y en qué consisten? Las Core Web Vitals son parte de la evaluación global que Google hace de la experiencia de página, y tienen que ver con su carga (LCP), su interactividad (FID) y su estabilidad visual (CLS). Estos indicadores principales se complementan con otros viejos conocidos como el diseño mobile friendly, la navegación segura (protección ante páginas engañosas, con malware o descargas dañinas), la presencia del protocolo HTTPS o la ausencia de interstitials invasivos.
El anuncio concreto de Google es el siguiente:
“Anunciamos que las señales de experiencia de página en los rankings se implementarán en mayo de 2021. Combinarán Core Web Vitals con otras señales ya existentes como mobile friendly, safe-browsing, HTTPS y el cumplimiento de las guidelines sobre interstitial invasivos”.
El primer “advenimiento” de las Core Web Vitals llegó en mayo de 2020, cuando estos indicadores pasaron a estar disponibles en Google Search Console (dentro del apartado “métricas web principales”). Este estreno vino acompañado de un post en el blog oficial de Google, en el que se determinaban las primeras pautas de lo que está por llegar con Core Web Vitals. En el artículo “Evaluando la experiencia de página para una mejor web”, Google hablaba de “un primer vistazo a un próximo cambio en el ranking de búsqueda que incorpora estas métricas sobre la experiencia de página”, refiriéndose a un nuevo método que combina Core Web Vitals con otros factores internos de Google para valorar la calidad de la experiencia de usuario en una página web. Y ahora se confirma que en mayo de 2021 entrarán en vigor.
LCP, FID y CLS: las principales métricas de Core Web Vitals
A grandes rasgos, el objetivo es simplificar los indicadores con los que trabaja el buscador para detectar problemas de WPO (web performance optimization) y UX (user experience). Y de ahí nacen las tres principales métricas que conforman Core Web Vitals. Veamoslas una por una:
- LCP o Largest Contentful Paint: el LCP mide el tiempo de carga del contenido de una URL. En concreto, indica cuando ha terminado de cargarse el elemento de contenido de mayor tamaño presente above the fold (sin hacer scroll hacia abajo en la página). Un resultado positivo es un LCP por debajo de 2,5 segundos. Aquí se pueden consultar las guidelines para optimizar este apartado.
- FID o First Input Delay: este apartado se centra en el tiempo que tarda una página en ser interactiva. O lo que es lo mismo: el tiempo que transcurre entre que un usuario efectúa una acción (clic en un elemento) y el navegador responde. Si el FID está por debajo de 100 milisegundos, el valor será óptimo a ojos de Google, y en esta guía se explica cómo optimizarlo.
- CLS o Cumulative Layout Shift: por último, el CLS mide la estabilidad visual de la página, sobre todo cuando un elemento cambia de ubicación mientras el contenido se carga. Aquí, más que el tiempo, lo que importa son la magnitud y la frecuencia con la que se producen estos cambios en una URL. Cada cambio producido suma puntos, y lógicamente conviene que sea lo más baja posible (el valor recomendado es por debajo de 0,1).
Todos estos valores pueden consultarse a través de Search Console, en donde se agrupan las URLs de un sitio web por colores (rojo para problemas graves y amarillo para advertencias), con informe tanto para desktop como para móvil.
¿Cómo impactarán las Core Web Vitals en el algoritmo de Google?
Una vez visto en detalle en qué consisten, ¿cuál será el peso de Core Web Vitals en el algoritmo de Google una vez entren en acción? Si echamos la vista atrás, el tiempo de carga o la optimización para dispositivos móviles son factores que siguen lejos de la todavía auténtica estrella para los buscadores: la relevancia del contenido.
Como ejemplos de otros updates del algoritmo de Google tenemos el denominado Mobilegeddon de 2015 o el Speed Update de 2018, que no trajeron consigo cambios que pusieran patas arriba los rankings. En cambio, otros core updates como el Medic Update de agosto de 2018 sí que impactaron con fuerza (y no se centraba en la velocidad de carga ni en la experiencia de usuario precisamente).
Por tanto, ¿deberíamos estar tranquilos? La experiencia previa dice que estos cambios influyen, pero no tanto como se esperaba. Pero dada la insistencia de Google con las Core Web Vitals (primero en mayo de 2020 y ahora anunciando su entrada “oficial” en vigor en mayo de 2021), cabe esperar que esta vez sí estemos ante un mayor peso del WPO y la UX en su algoritmo.
De lo que no cabe ninguna duda es que aquellas páginas con resultados muy negativos en el apartado de Core Web Vitals han de trabajarse desde hoy mismo, sin dilación. Serán esas las que sufran la más que previsible penalización, mientras que otras con puntuación mejorable no deberían sufrir en exceso (o al menos no en primera fase, previsiblemente).
Nuevas etiquetas en los resultados de búsqueda y cambios en noticias destacadas
No obstante, para los sitios de noticias la cosa cambia y sí que habrá “premios” para los que cuiden este nuevo indicador: Google ha confirmado que priorizará las URLs con buena experiencia de página en el bloque de noticias destacadas. Y la principal novedad es que ya no entrarán únicamente las páginas que usen AMP, sino que se abre el abanico a cualquier otro tipo de tecnología, siempre y cuando puntúen bien en Core Web Vitals.
Además, aquellas URLs con gran experiencia de página saldrán resaltadas como tal en los resultados de búsqueda (Google incluirá un indicador visual que así lo atestigue en breve en modo de prueba, hasta incorporarlo definitivamente en la citada fecha de mayo de 2021).
¿Cómo prepararse para Core Web Vitals?
Sobre el papel es lo que podemos esperar, pero con Google nunca se sabe y todo lo que se aventure de antemano es mera especulación (¿qué sería del SEO sin las conjeturas, no obstante?). Por ello, es importante al menos estar preparados para cuando llegue el momento.
Sin ir más lejos, según un reciente estudio de Screaming Frog, apenas el 15% de las páginas obtienen actualmente una buena puntuación en Core Web Vitals. Con casi seis meses por delante, es mejor curarse en salud y empezar a trabajar ya en mejorar este indicador. Y más teniendo en cuenta que al cuidar las Core Web Vitals también se mejora de forma paralela la tasa de conversión y la retención del usuario.
Por todo ello, conviene hacer una auditoría completa de todas las páginas de un sitio web para comprobar cuáles tienen margen de mejora (recurriendo a Search Console). Una vez identificadas, podremos apoyarnos en PageSpeed y Lighthouse para ponernos manos a la obra. En web.dev/vitals-tools están disponibles una serie de herramientas de gran utilidad para medir el estado de las Core Web Vitals.
Indicador por indicador, estos son algunos de los métodos que funcionan para mejorar las Core Web Vitals:
- Optimizar el LCP: mejorar los tiempos de respuesta del servidor y reducir el tiempo de bloqueo de CSS y JavaScript, así como el tiempo de carga de imágenes, repercute positivamente en el LCP.
- Optimizar el FID: aquí conviene minimizar el impacto del código de terceros; bajar el tiempo que tarda JavaScript en ejecutarse; reducir el trabajo del hilo principal y hacer que los recuentos de solicitudes sean lo más bajos posibles.
- Optimizar el CLS: en este apartado es importante incluir atributos de tamaño en elementos de imágenes y vídeo, así como no insertar contenido por encima del existente y huir de animaciones que provoquen cambios de diseño.
En resumen, hay que trabajar las distintas señales que permitan mejorar la experiencia ofrecida por una página web (lo que Google denomina page experience). Junto a las Core Web Vitals, debe cuidarse la velocidad de carga, servir páginas mobile-friendly, huir de páginas engañosas o no seguras, implementar el protocolo HTTPS (evitando también el contenido mixto con enlaces a HTTP) y no incluir interstitials que dificulten la navegación. Solo así un sitio web estará preparado para lo que está por venir en mayo de 2021.